Features:
- 1 HQUI Base Button with extensive design capability
- 4 HQUI Input / Dropdown / Slider / State Settings Buttons
Number of Blueprints: 17
Number of Textures: 571
Number of Materials: 22
Number of Widgets: 42
Network Replicated: No, Widgets are always clientside
Plugins used: Common UI Plugin
Version Notes:
HQUI Buttons V1 is available from UE 4.19 – 4.27
HQUI Buttons V2 is available from UE 5.0+
Important/Additional Notes:
Please make sure that you have enough experience in handling Blueprints. This asset does not replace the work of a menu, but can speed it up a lot in terms of working with buttons.
特征:
- 1个hqui底座按钮,具有广泛的设计能力
- 4个HQUI输入/下拉/滑块/状态设置按钮
蓝图数目: 17
纹理数量: 571
材料数量: 22
小部件数量: 42
网络复制: 不,小部件总是在客户端
使用的插件: 通用UI插件
版本说明:
HQUI按钮V1可从 UE4.19-4.27
HQUI按钮V2可从 UE5.0+
重要/附加注意事项:
请确保您在处理蓝图方面有足够的经验。 此资源不会取代菜单的工作,但可以在使用按钮方面加快速度。





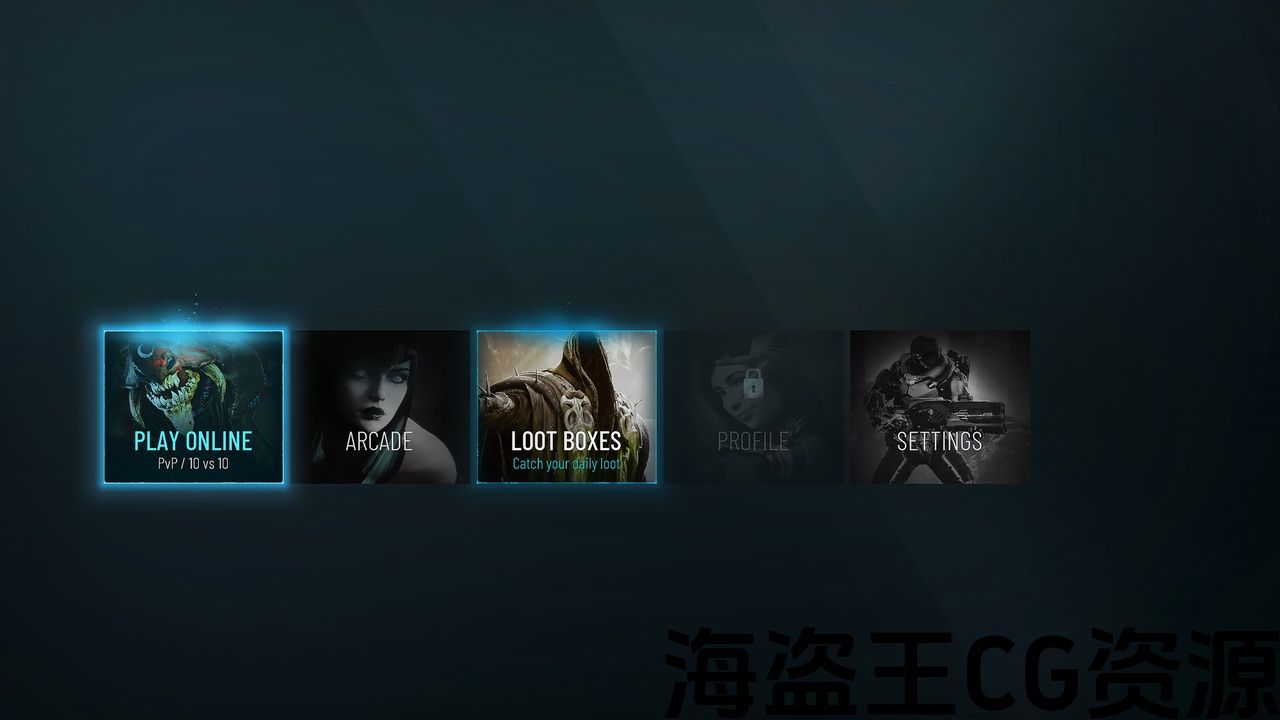
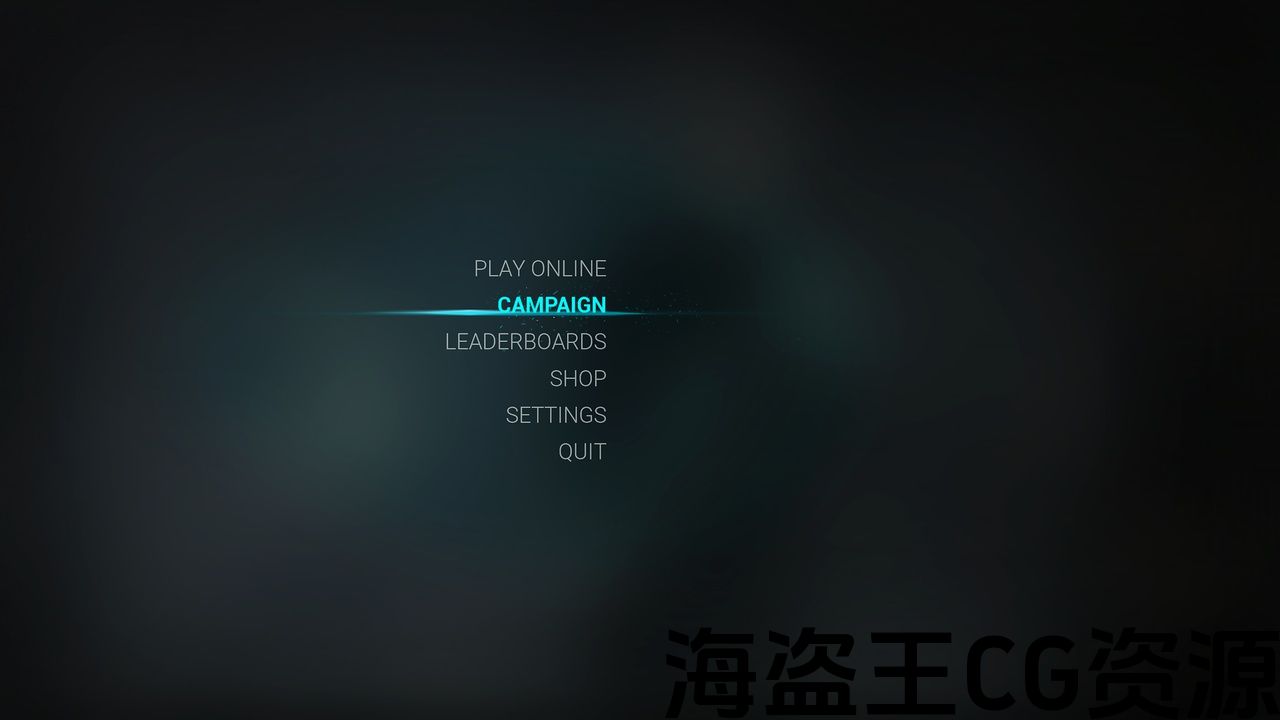
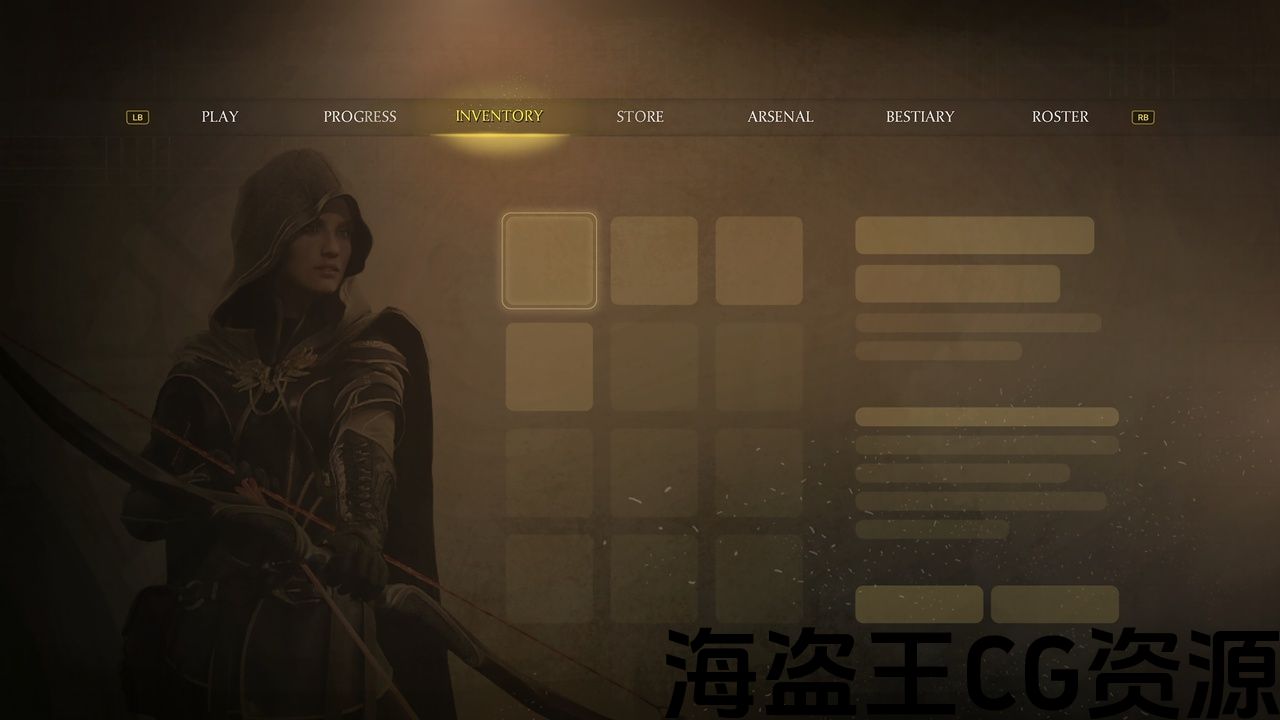
HQUI: Buttons offers numerous design options and allows more creativity in the design of the buttons. Each button state is equipped with a layering system and allows to design and display frames, UI shader-based icons, texts, images and additional widgets. You can also create custom style classes and apply them to the buttons. There are 4 types of Settings buttons (Input Remap / Dropdown / Slider / State) that can simplify the elaboration of an options menu noticeably.
Preview | Demo Build | Documentation | Discord
Hqui:按钮提供了许多设计选项,并允许更多的创意设计的按钮. 每个按钮状态都配有一个 分层系统 并允许设计和 显示框架、基于UI着色器的图标、文本、图像和其他小部件. 您还可以创建 自定义样式类 并将它们应用于按钮。 有4种类型的设置按钮(输入重新映射/下拉/滑块/状态),可以显着简化选项菜单的阐述。

评论(0)