Number of Blueprints: 1 (+ 2 others used in the example level)
Input: None
Network Replicated: No
Supported Development Platforms: All
Windows: Yes
Mac: Yes
蓝图数目: 1(+2其他在示例级别中使用的)
输入: 无
网络复制: 非也。
支持的开发平台: 全部
窗户: 是的
Mac电脑: 是的





▣ Description
⌜
Looking for an easy way to add a progress bar for health, mana, stamina or anything else to your game?
This plugin is for you! Thanks to all its customization features, you will be able to adapt the bar to fit your needs.
The Extended Progress Bar will also take care of animating the bar when its value changes (when taking damage or healing).
On top of that, it's really easy to use and beginner friendly:
⇀ Drag & drop the widget in your UMG
⇀ Customize it
⇀ Use it like the vanilla progress bar, with SetPercent() and GetPercent() blueprint functions
⌞
▣ Features
⌜
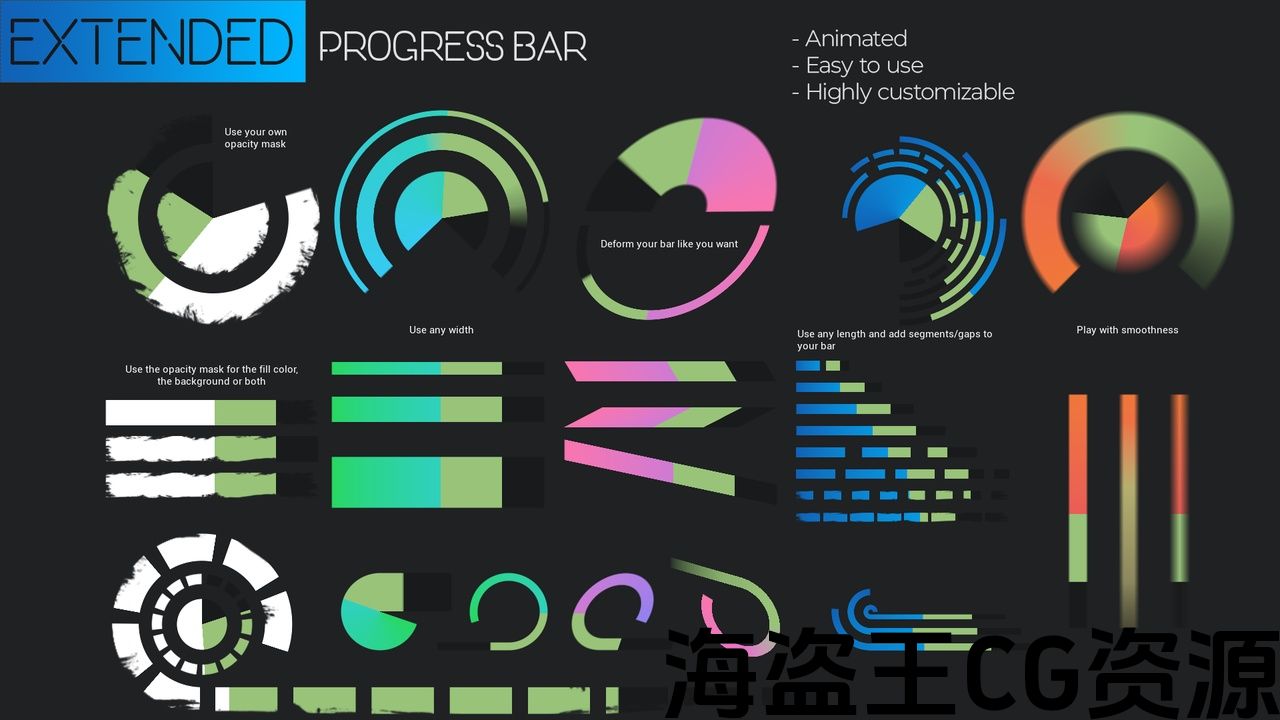
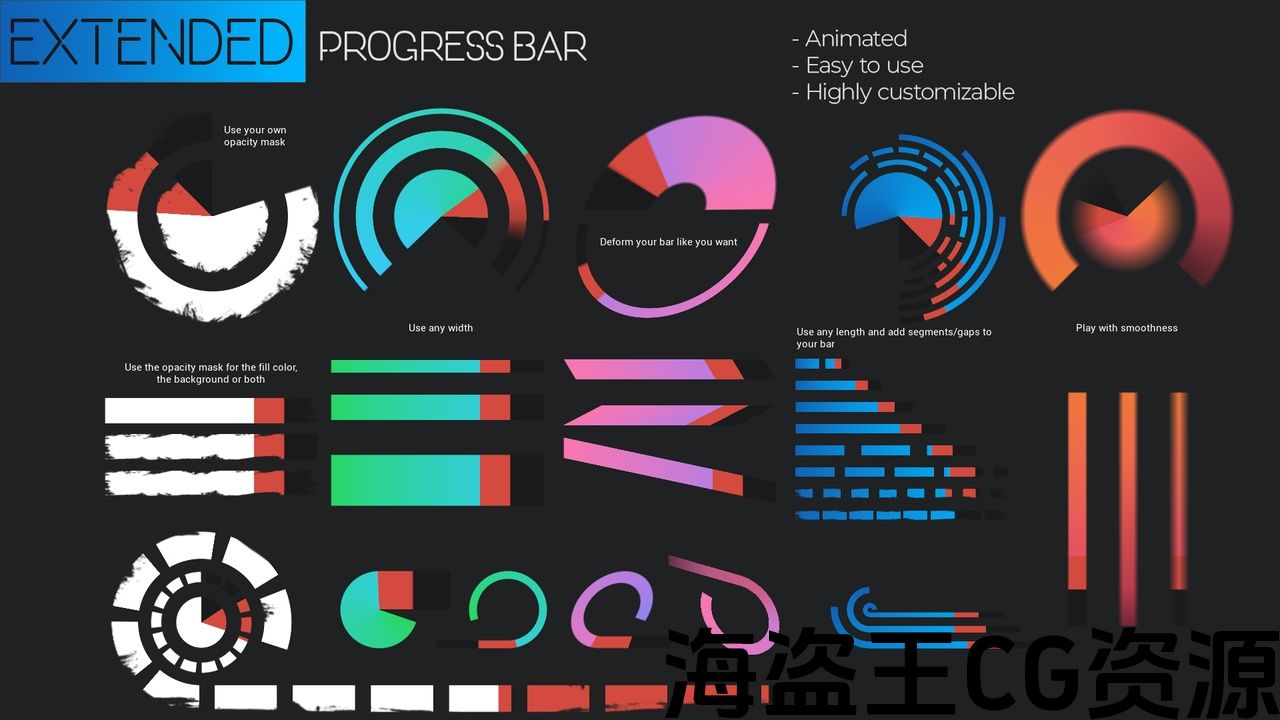
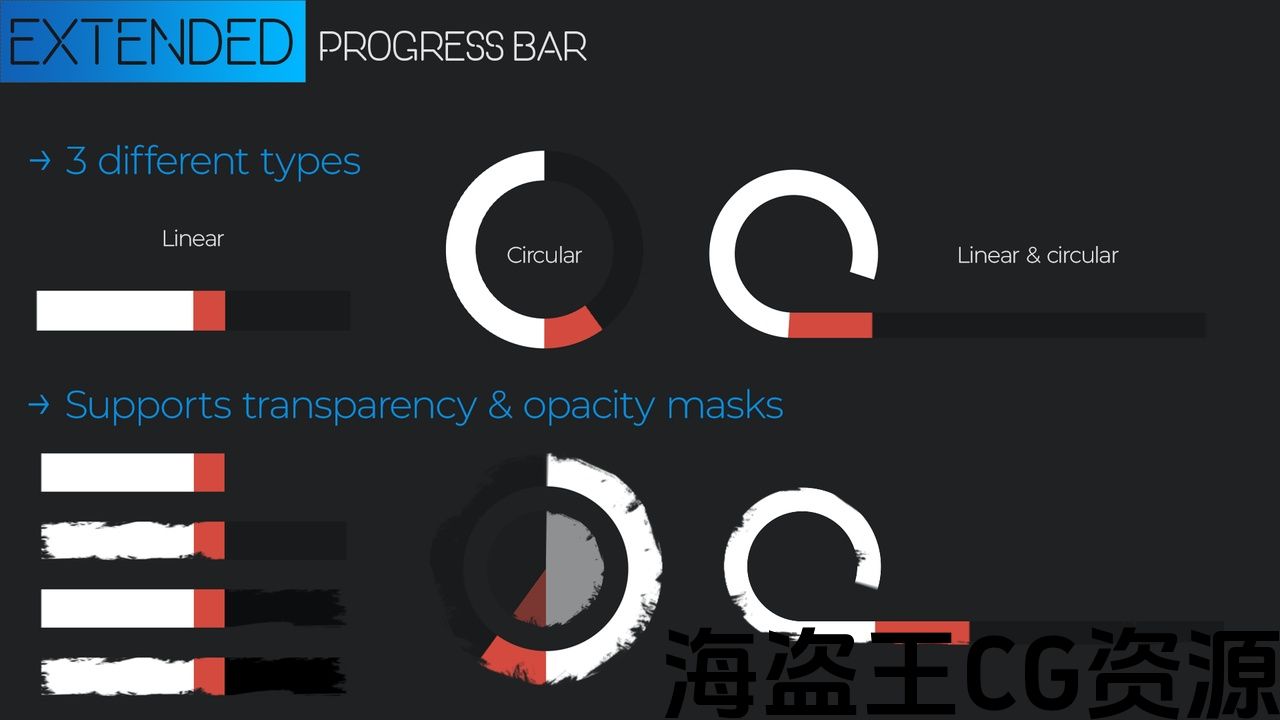
⇀ Choose the shape of the bar: Linear, Circular, or even both
⇀ Automatically animated, but you still can customize how it reacts to value changes
⇀ Supports transparency and opacity masks
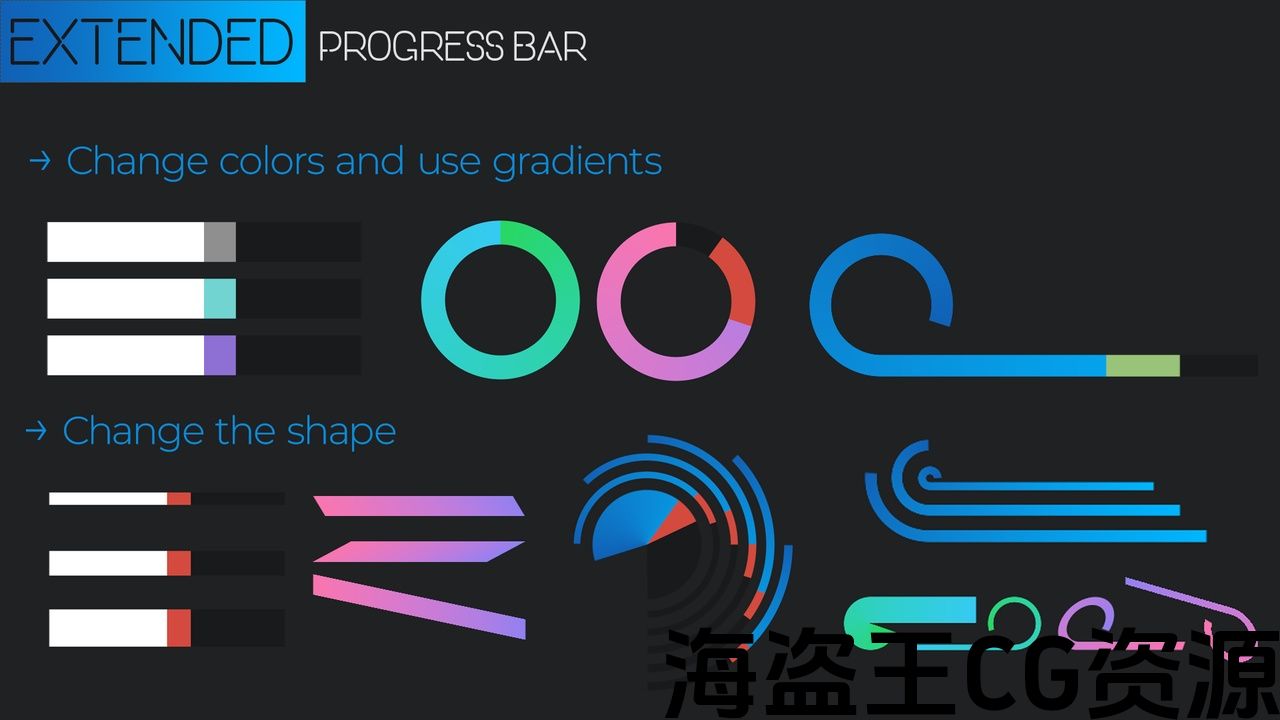
⇀ Fully customize the all the colors, and use gradients
⇀ Adjust the shape of the bar with the width and length parameters
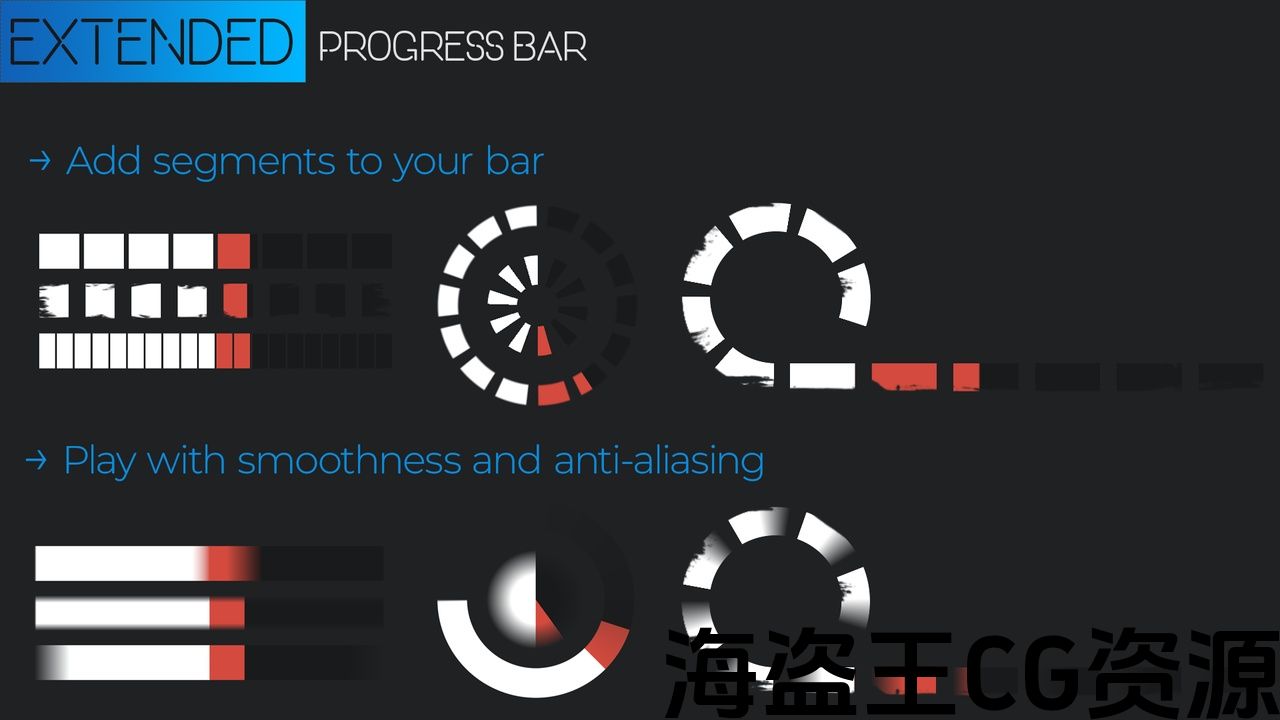
⇀ Add segments to your bar to divide it in multiple parts
⇀ Play with smoothness / anti-aliasing parameters
⌞
▣ Help & suggestions
⌜
This plugin includes an example level with a bunch of different progress bar. So if you can't figure out how to do something, it always good to look at it.
If you need help or have any suggestions to improve this plugin, please, do not hesitate to join the Discord community.
I'm very active on it, and there already are a few people so you will have very quick answer there.
On top of that, you still can send me a mail, and I will answer you as quickly as I can.
⌞
NOTE: This plugin was previously called "Circular Animated Bar", but I made a big update to add a lot of new features.
Ō说明
⌜
寻找一个简单的方法来添加一个进度条的健康,法力,耐力或其他任何你的游戏?
这个插件是给你的! 由于它的所有定制功能,您将能够调整酒吧,以满足您的需要。
扩展的进度条还将在其值更改时(受到伤害或治疗时)照顾动画条。
最重要的是,它真的很容易使用和初学者友好:
在UMG中拖放小部件
▪自定义它
◦像使用香草进度条一样使用它,并使用SetPercent()和GetPercent()蓝图函数
⌞
Ō功能
⌜
▪选择条形的形状:线性,圆形,甚至两者兼而有之
◦自动设置动画,但您仍然可以自定义它对值更改的反应
▪支持透明度和不透明度蒙版
▪完全自定义所有颜色,并使用渐变
▪使用宽度和长度参数调整条形的形状
◦将段添加到栏中以将其分成多个部分
▪使用平滑/抗锯齿参数
⌞
▪帮助和建议
⌜
这个插件包括一个示例级别与一堆不同的进度条。 所以,如果你不能弄清楚如何做某事,看看它总是好的。
如果您需要帮助或有任何建议来改进这个插件,请不要犹豫加入 不和谐社区.
我非常活跃,已经有几个人,所以你会有很快的答案。
最重要的是,你仍然可以给我发邮件,我会尽快回复你。
⌞
注意:这个插件以前被称为”圆形动画栏”,但我做了一个大的更新,增加了很多新的功能。

评论(0)